This articles helps to convert html file into Android APK. It
means, some level of javascript and HTML knowledge is enough to create your
first android application! Follow the below steps to create your first android application.
After compiling your APK, transfer it to your mobile device to install it. Step 1 Download and Install Eclipse ADT Bundle. This will install eclipse
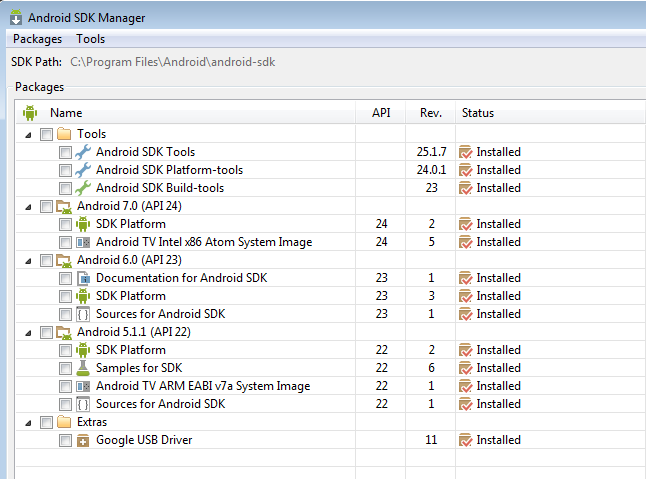
with Android developer tools along with Android SDK tools. Step 2 After installing Eclipse ADT Bundle, Open Android SDK Manager and
install the below components. 
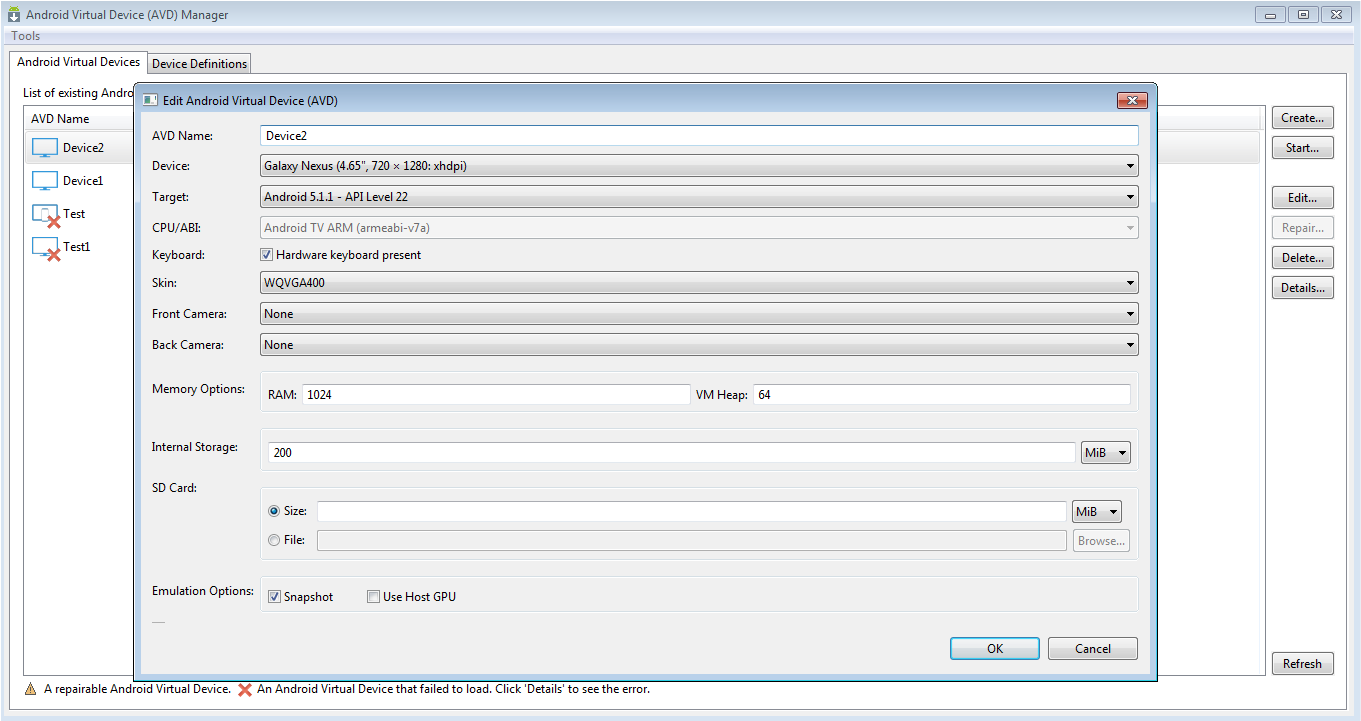
Step 3 - Setting up Android Emulator Android Virtual Device (AVD) needs to be created in order to
simulate the application. To do it, Open AVD Manager, go to Window à Android
Virtual Device Manager 
Step 4 - Install Node.js Node.js is required to install Command Line Interface. You can
install it from here. Step 5 - Install Cordova CLI Install/Update Cordova with npm using below line. Use "Cmd" Prompt and type the below command. $ sudo npm install -g cordova after installation, check "cordova --version" to verify the version of Cordova installed. If version number is displayed, it means that you have installed Apache Cordova Properly. Step 6 - Install GIT Install GIT From the below link to use "GIT CMD" to create Phonegap Project https://git-scm.com/downloads Step 7 - Project Creation We can create project by using below commands. Click on "GIT CMD" and enter below commands. "$" is optional when using "GIT CMD". $ cordova create MyFirstApp com.mydomain.MyApp MyFirstApp
$ cd MyFirstApp
$ cordova platform add android Instead of "android" in the above command, we can use "android@latest" to fetch the latest version of android. Step 8 - Build $ cordova build This command will build the PhoneGap application into APK file in
the project path. Transfer this .apk file to your mobile device and install it. Step 9 - Deployment $ cordova run android
If you want to run it in emulator, executing the above
command line will launch an Emulator (this may take few moments). Once Emulator
get started, You will see your application. That’s it!! Additional Info: If you want to view the version of Android used in the Project, run the below command cordova platform version android Below command will display all the platforms installed along with its version and available for installation. cordova platform ls Below command will remove the android from your cordova Project cordova platform rm android Below command will add the latest android version to your cordova Project cordova platform add android@latest Below command will create the android apk file in release mode cordova build android --release In order to publish your APK to Google Play store, key file should be generated. Refer this article for more information. |